Table Of Content

Script typefaces aren’t as easy to read as serif and sans-serif typefaces, so they tend to be used for decorative purposes only. Typography is the art and process of styling and arranging type (i.e. text). It involves choosing the typeface, font, size, weight, alignment, and spacing—generally determining how the text will be styled and formatted. Typography is also an important element to build an impression on viewers or users.
What is our obsession with this typeface? Ocean Spray rebrand taps a growing trend - It's Nice That
What is our obsession with this typeface? Ocean Spray rebrand taps a growing trend.
Posted: Thu, 01 Feb 2024 08:00:00 GMT [source]
arXivLabs: experimental projects with community collaborators
Here are three text-optimization tips and seven examples of beautiful typography in web design. At Webflow, we offer the tools to make websites and the tutorials you need to master them. Learn about the latest typography trends in web design, the best typography tools for designers, and more with guidance from our blog and lessons from Webflow University. You’ll find all the information you need to master typography, plus a collection of templates and websites to inspire your best design yet. Enter typography, the art of creating and arranging text to ensure content is readable and appealing.
What Makes Good Typography? Typography Design Best Practices
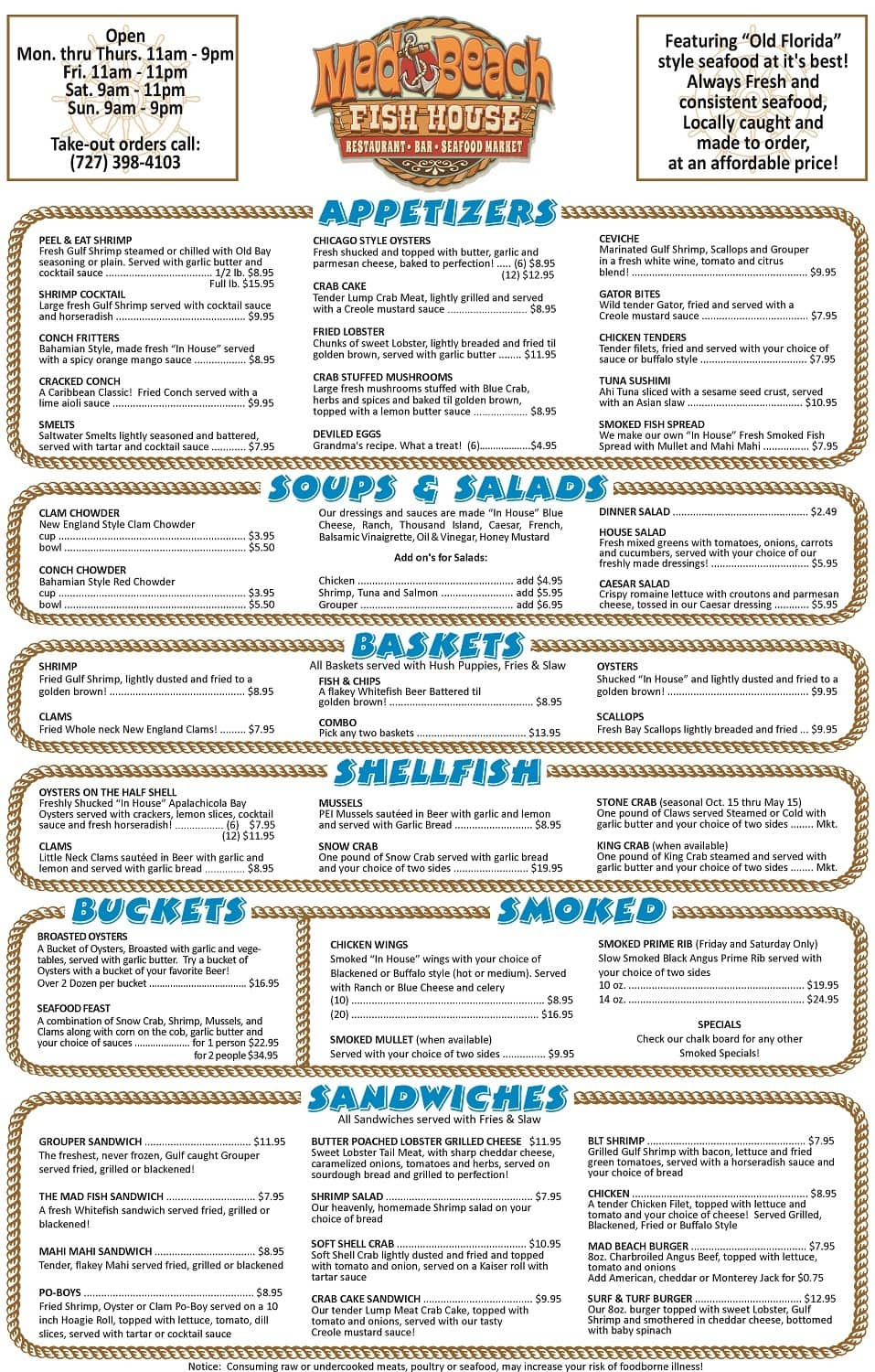
To make it easier for you, here are also the main types of logos. A summer font, for instance, brings back a fresh, bright feeling, making the viewers reminisce about sunny weather, blue water, and palm trees. This can immediately put them into a “summer” mood full of energy to explore new places or chill at their favorite beach. Let’s circle back to the importance of retaining the viewer's attention. When you select typography that conveys your professionalism, that will instil trust in your brand.
How to Create and Distribute 50+ Ads From a Single Figma Design in Minutes
If these blocks are aligned to the left, they sit up against the left margin—always starting from the same point. If these blocks of text are aligned right, they sit up against the right-hand margin. If your design includes different pieces of information that vary in importance, you need to style each piece of text accordingly.
There are 4 types of alignment, but bare in mind that none is less correct than the other, they simply have different looks and express different vibes. Since we’re flipping letters, let’s try the same trick on the letter A. Flipping it horizontally will reveal that this seemingly symmetrical letter is actually not symmetrical. Little cheats need to be applied to certain letters, even if that means going against the mathematical rule, in order to have them visually pleasing. Just rotate it 180° and you’ll see that the top is actually smaller than the bottom.
Pay attention to spacing
You know how sometimes things just feel right when they're lined up perfectly? It helps guide your readers' eyes smoothly from one line to the next. Think of a typeface as a family name, like "Roboto," and a font as a particular member of that family, like "Roboto Bold." Script fonts mimic the fluidity and elegance of handwriting, adding a touch of personality and warmth to designs. Brush Script embodies casual charm, while Lobster exudes retro vibes with bold, flowing strokes.

That doesn’t mean you’ll have to limit your design to one typeface or size. Rather, it’s about regulating the look and feel of your design to give it a cohesive look, all while making it easier for readers to consume. But apart from the horizontal spacing between words and letters, it’s also worth keeping vertical spacing in check. If you’re working with a paragraph — say for a book blurb, magazine spread, or website copy — you’ll want to make sure the lines aren’t too close or too far apart for readability. We can also create an interesting hierarchy by tweaking a letter or the line spacing or by adjusting the size of our text.
Explore Other Skills

But remember, while decorative typefaces are eye-catching and distinct, they may not be suitable for body text as their unique features can potentially affect legibility. The careful selection of typefaces can convey a brand’s values and intensify the emotional resonance of the text. A strategic approach to typography should reflect the brand’s personality and speak directly to the intended audience, ensuring the message is communicated effectively. Moreover, typography significantly impacts the visual design of projects, where high contrast and skillful font placement enhance legibility and create a lasting impression on the viewer. When choosing a typeface, designers consider factors like readability, hierarchy of content, and how fonts work together.
6 Color
Many factors come together to influence brand recognition, like customer service and product quality. But brand design plays a significant role in cementing a company’s place in consumers’ minds. The evenly spaced serif font is highly legible, and the text’s black font color contrasts well against the slightly textured off-white background. It’s imperative that the typography reflects the personality of the brand or product.
Even nowadays, this style of typeface is considered one of the most modern choices if you want to select a typeface that looks clean and efficient. Learn all about the beauty of dark mode and why you should consider using it for your next design project. Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Typography is often overlooked, but it’s a crucial component of user interface design. Typographical hierarchy aims to distinguish between prominent pieces of copy that should be noticed and read first and standard text copy.
The first example of typography can be seen in the Gutenberg Bible, which kick-started a typography revolution in the west. In this article, we’ll lift the lid on everything you need to know about typography. We’ll start with the definition of typography, including a brief history of its origins.
The first serif typefaces were inspired by traditional calligraphy, and are called Humanist or Old Style. This style is characterized by smooth and rounded forms and slight weight variations. This can be done quickly and easily using laptops, computers and even phones. Thanks to technology, typography and its rules are being challenged each day by new generations of designers who are envisioning letters in ways we couldn’t have imagined just a few years ago. In typography, alignment creates visual consistency and order, impacts the overall balance and harmony of the design, and makes sure that text is easy to read. Contrast can be used to establish visual hierarchy and make your designs more interesting.
The use of suitable typography that fits your brand and the image you aim to communicate will grab your readers’ attention and retain it. While it might seem like typography is just a matter of choosing stylish fonts that go well with your design, in reality, typography is much more than that. Handwritten types bring a unique touch to the way each letter looks, and allow brands to express their stories in a more personal way. This style of typeface would work best for posters, social media images, book covers, and headlines. This style of typeface dates back to the 19th century when it was used for pamphlets, aiming to “yell” the message from far away and still be visible enough to be read.
It is measured from baseline to baseline with the baseline being an imaginary line allowing letters to rest. Today we can see this skill being used in website design, print design, brochure designs, computer graphics, books, and many more places. The design can be made to look pleasing and aesthetic if the typography is well-planned. Our powerful and intuitive free tool empowers you to create your own high-quality lettering designs. Here are some other famous logos that you can use as an inspiration while designing your first or next logo.